Alexander Suki //
Name: Alexander Suki
Biography: I’m currently a Ravensbourne student studying UXUI. I enjoy coming up with new innovative ideas and love spending most of my time researching. I have a balanced skill set but what I value the most is the ability to solve problems that are looked over by others. I would like to eventually step into the gaming industry as that’s what I spend time researching.
Skillset: UX Design, UI design, Spark AR, Webflow, Illustrator, Photoshop and Figma
Contact: @xela_suki (Instagram)
Project 1
Title: Wellbeing app Petivity
Tags: Phone, app, user experience, wellbeing, service
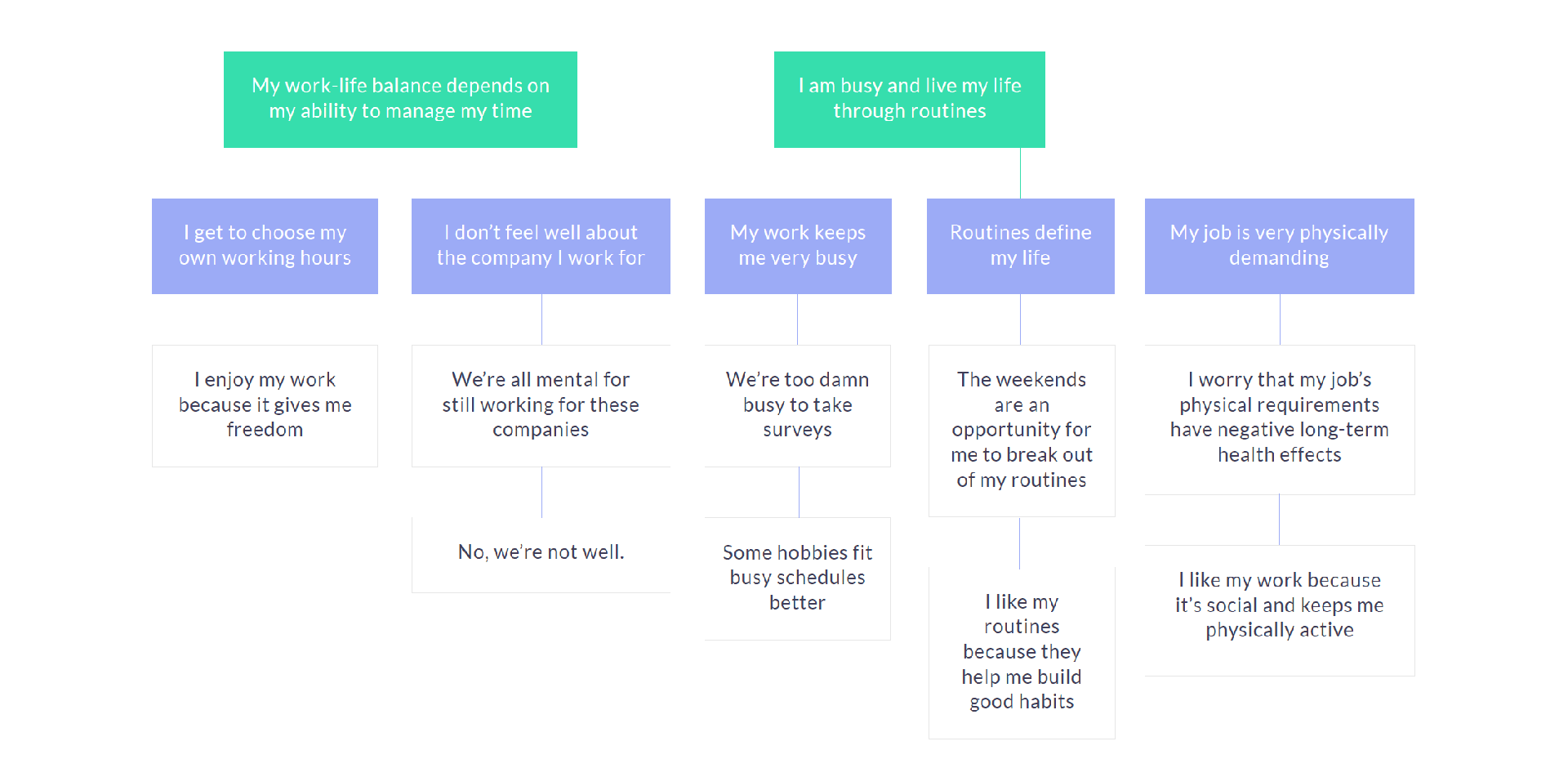
Brief: I was tasked with creating an app that would help people make better life decisions to help their wellbeing. I was prompted to draw inspiration from the UK government’s behavioral insights team and target users to formulate a problem statement in conjunction with tutors surrounding mental health and wellbeing.
Description: What’s on display here is a wellbeing app I created called Petivity. This app focuses on gamifying activities to entice players to get out and partake in activities that boost the user’s health. The user creates a profile and has to maintain their stats by booking things to do via the app itself. The user will eventually be able to battle (send love) to their pets and obtain the desired pet.
Time Period: November 2019 – March 2020
2020
Project 2
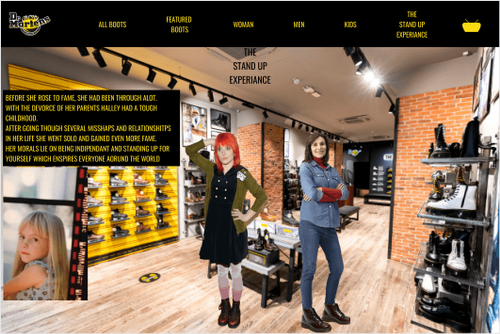
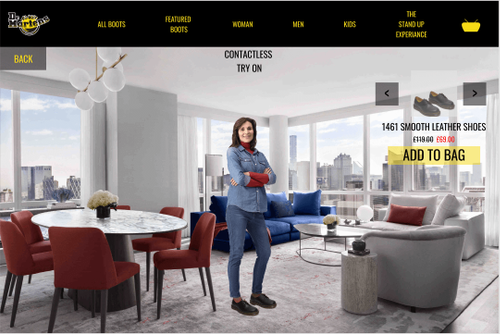
Title: Service designing with Dr.Martens
Tags: Application, Phone, Website, Service, User Experience, Customers
Brief: Assuming the role of a junior service designer I was tasked with creating a new service for a selected retail company. In light of the pandemic, creating a service that would encourage customers to return to the store was advised.
Description: My concept allowed the user to try on boots using AR. In addition to this, in order to incentivize people to shop in person, an activity was created within AR for customers to experience exclusively in stores. In order to create this concept, I had to undergo a few research techniques top in point what type of service people needed. Time Period: April 2021 – 18th June 2021
2021





































.jpg)
.png)